Study/SpringBoot
MultipartFile을 사용해서 이미지를 로컬에 업로드하기
오늘만 사는 여자
2024. 2. 16. 15:15
728x90
반응형
이번 포스팅에서는 이미지 업로드 API를 만들어보고 해당 이미지를 외부 폴더, 즉 자신의 컴퓨터에다 저장해보도록 하겠다.
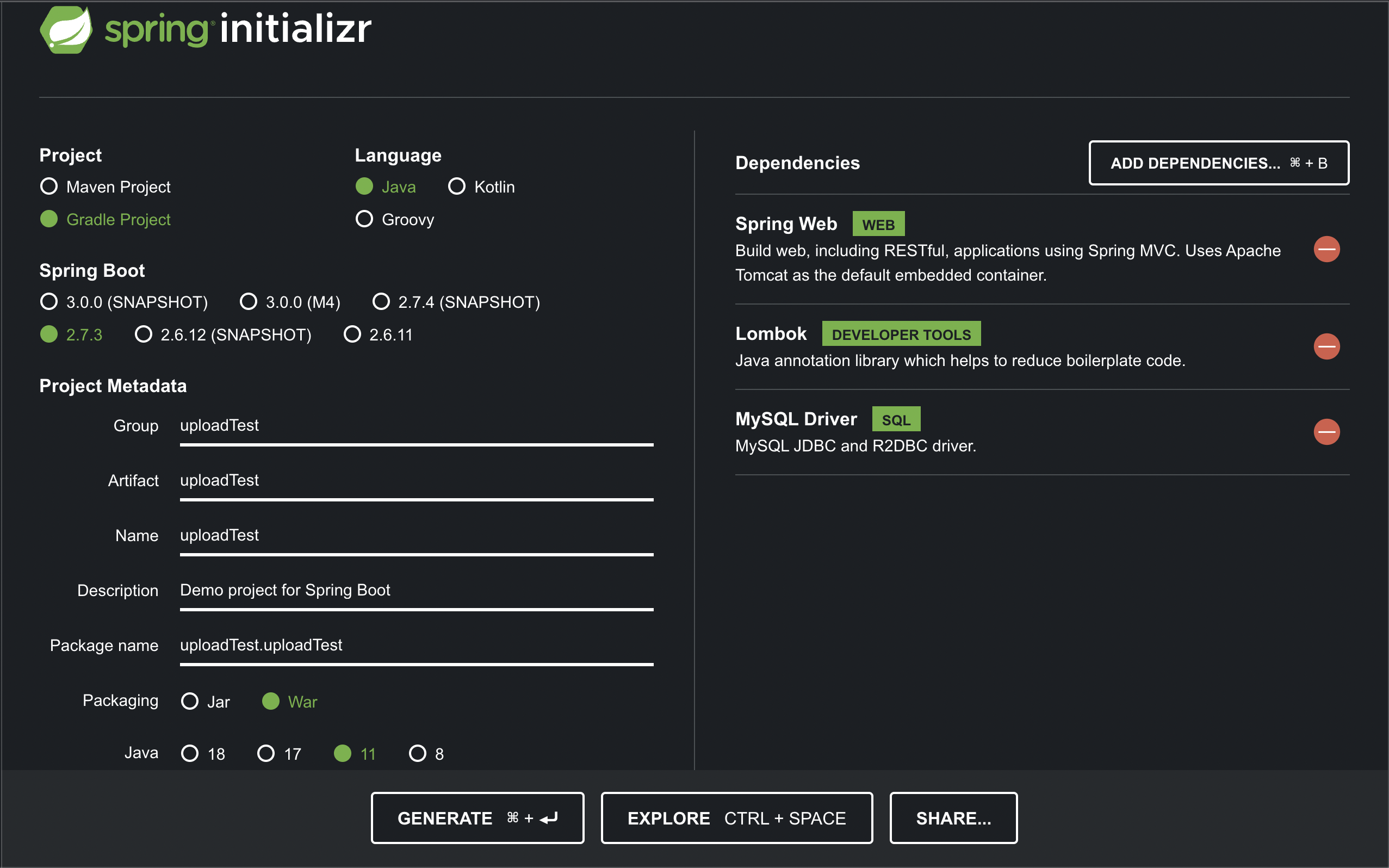
먼저 프로젝트를 생성해보자.
프로젝트 생성

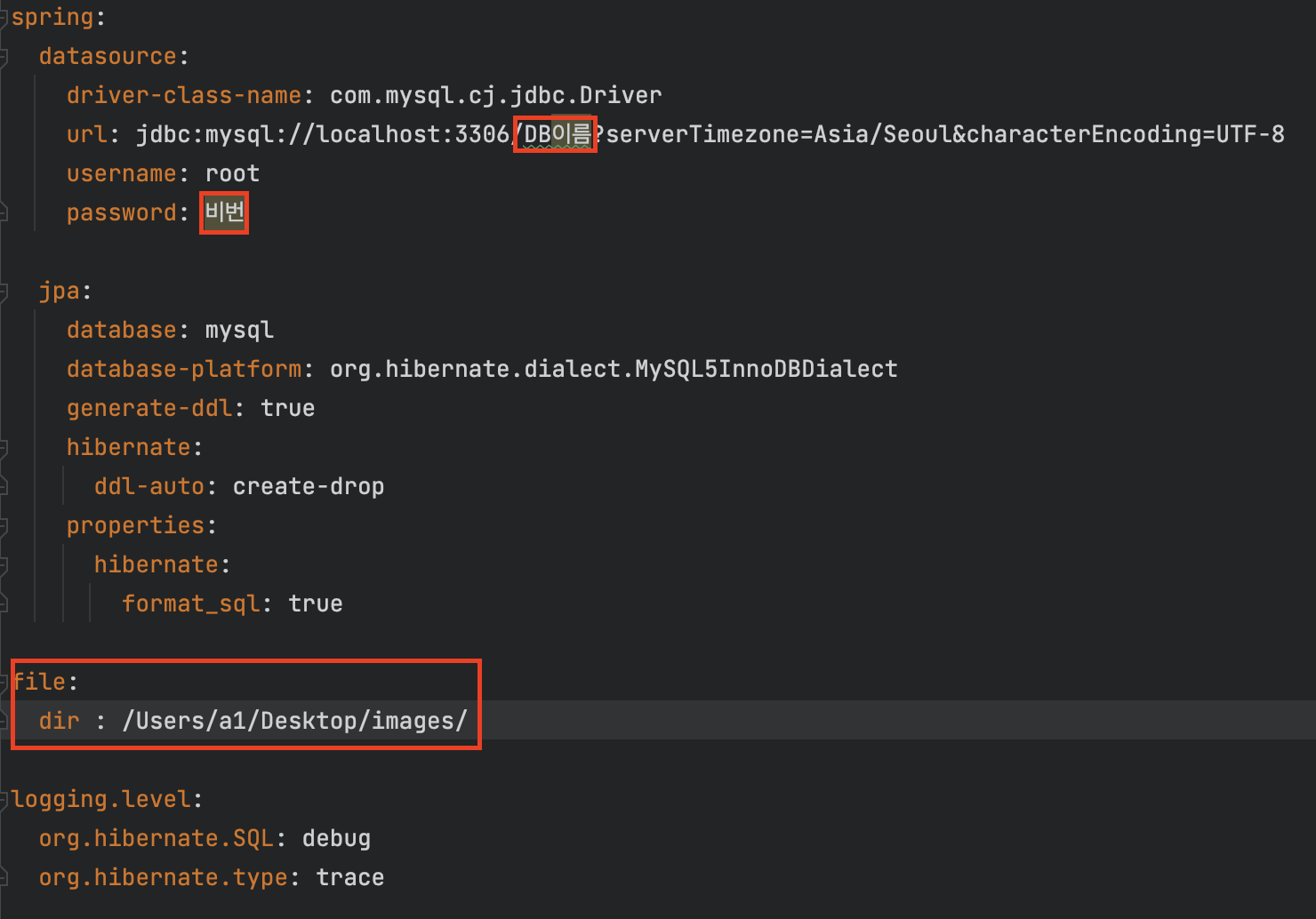
application.yml

표시되어있는 부분들을 자세히 봐보자. DB이름에는 생성해준 데이터베이스 이름을 넣고, 비밀번호를 넣어주면 된다.
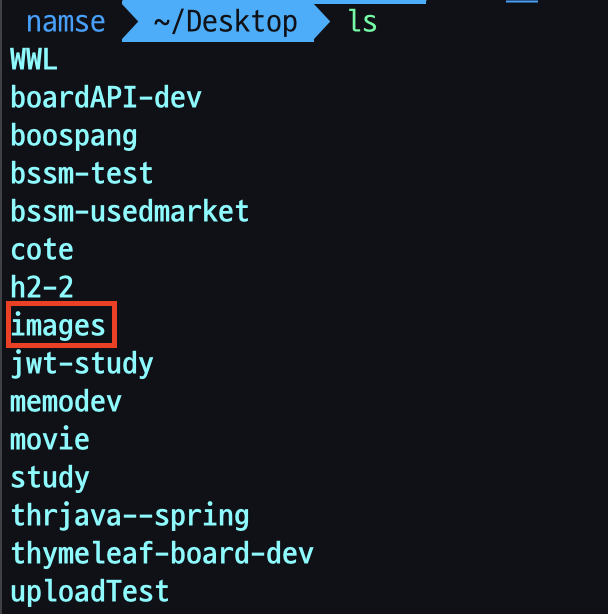
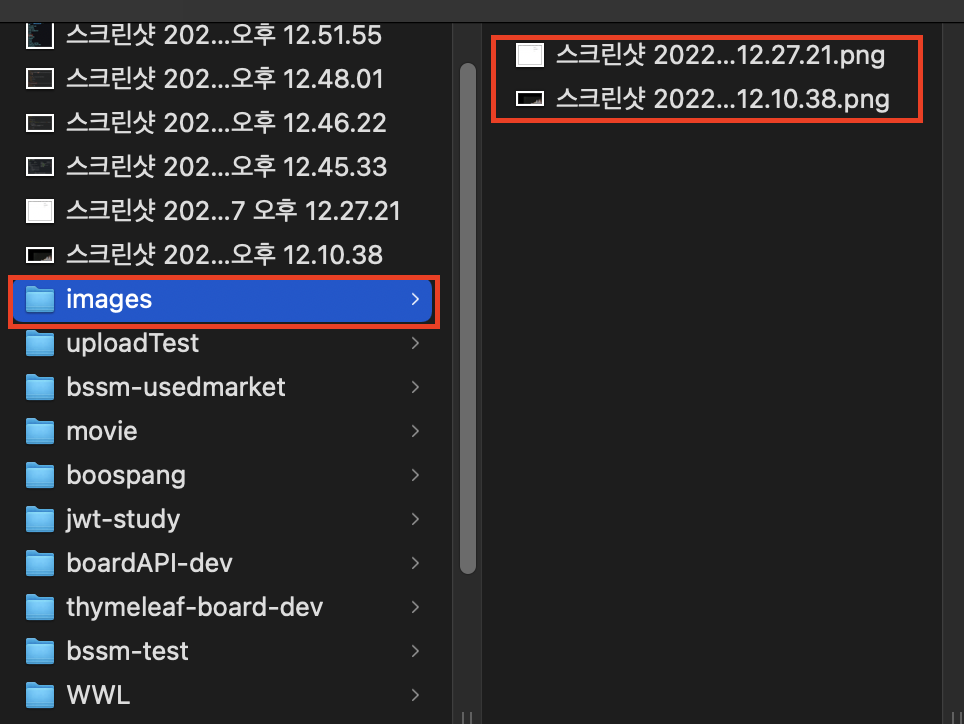
file.dir 에는 자신이 원하는 부분에 폴더를 만들고 경로를 넣어주면 해당 경로에 이미지가 저장되는 것이다. 나는 데스크탑에 images 폴더를 생성하여 해당 경로를 적어주었다.

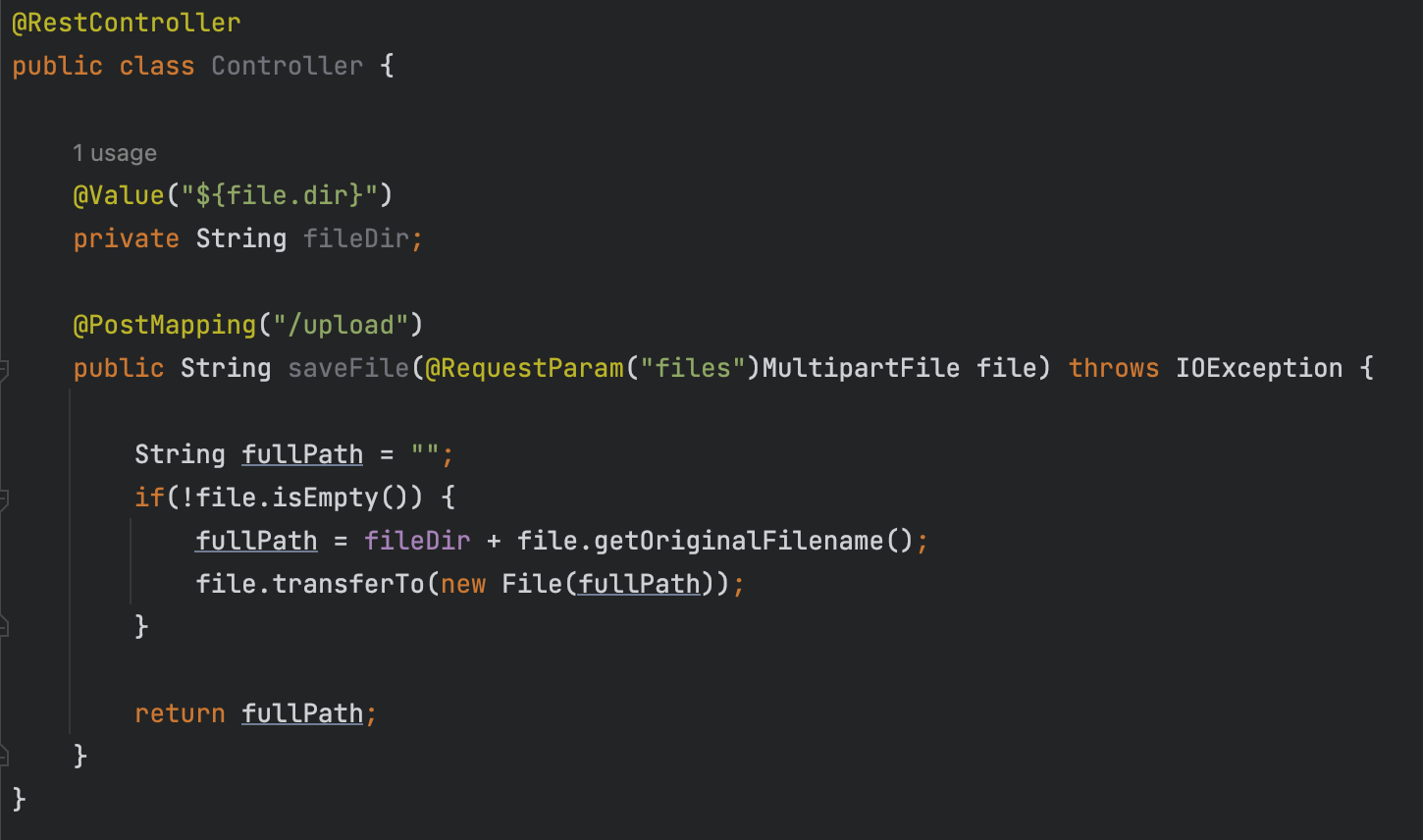
컨트롤러

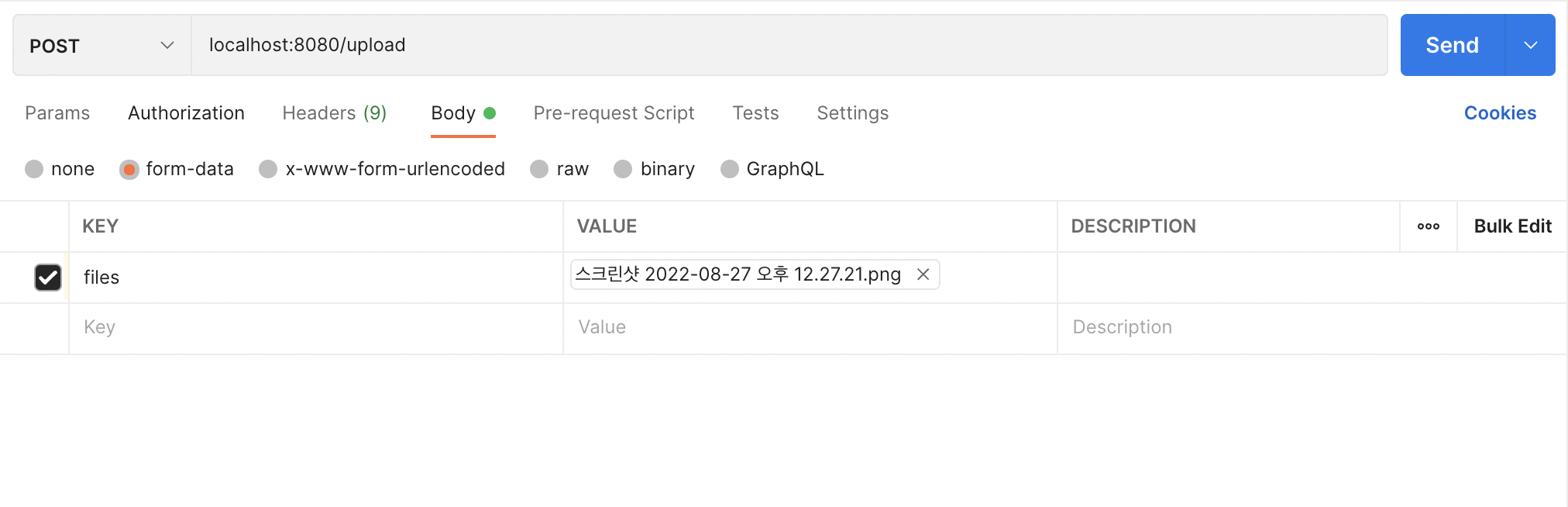
우리는 form-data 방식으로 파일을 전송할 것이다. 그럼 한번 Postman으로 확인해보자.

우리가 만들어준 경로에 원하는 사진을 넣으면 된다. 이 때 KEY 이름을 @RequestParam에서 명시해준 이름과 똑같이 하고Text를 File로 변경해야 한다. Send를 누르면 적어준 경로 폴더에 원하는 사진이 들어간다.

728x90
반응형